🚢
Posts tagged with :ship:
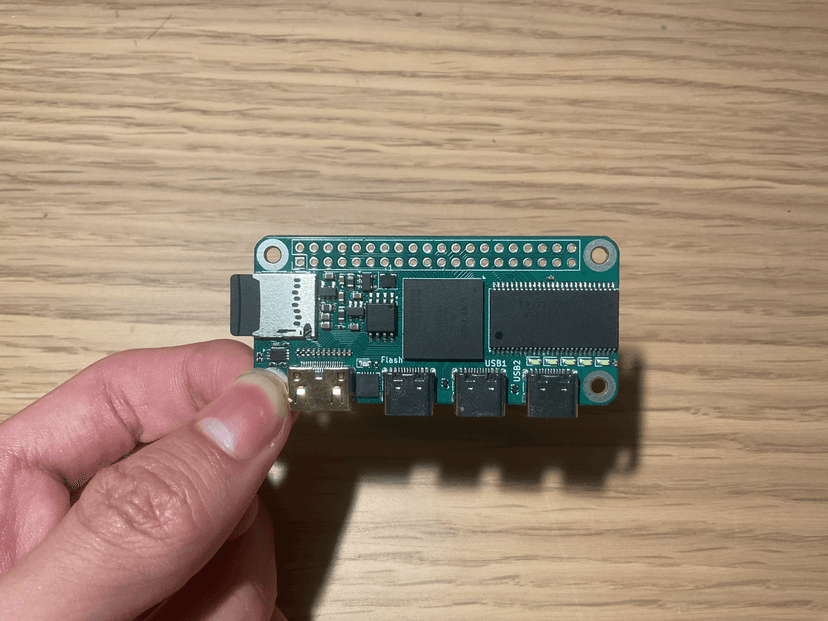
ssh-ing into your Raspberry Pi for quick tasks? 🔧 Tired of setting up keys and dealing with network configurations just to check system status or run a quick command? Do you find ssh too unstable? Say hello to ✨RPi Web Shell!✨
RPi Web Shell gives you secure terminal access to your server directly from your browser - anywhere, anytime (as long as it is reachable from the wider internet; I use cloudflared) 🌐 Now you can manage your servers without the using traditional SSH connections!!! :))
you can:
• Create multiple terminal sessions in a tabbed interface
• Rename, duplicate, and organise your terminal tabs with right-click actions
• Run commands simultaneously across different sessions
• All secured with your API key 🔐so only you have access
• More stable than ssh! The client attempts to resend dropped commands (you can see a message in Console if you have them) and reconnect to the server when the connection is lost
• and so much more!
_Full disclosure: this project is created with assistance from GitHub Copilot._ Idea from @neoroll (originally for my other project, <http://github.com/qincai-rui/rpi-metrics|RPi Metrics>)
GitHub: github.com/QinCai-rui/rpi-web-shell/hcb org and /hcb balance are supported at the moment but will port more features of @AdrianT 's @HCBTransactionFetch for Discord usage in the future, just I am currently being cooked at school rn.golinkctl just in time for #C087S82MNFR|: it's a small CLI for managing your github.com/tailscale/golink links in Deno runtime
github.com/recaptime-dev/golinkctl / jsr.io/@recaptime-dev/golinkctlmkdocs-material, but you can easily email the crew (currently myself) and find help articles through the Help Scout Beacon widget on the website. Here's a preview from my phone: