ssh play.poker.qincai.xyz -p 23456, and play a hand of Texas Hold'em - no account or sign-ups needed, just SSH.
• Multiplayer: Play with friends or strangers, right in your terminal
• Bots: Outwit the AI if you're solo-ing
• No install: No client, just SSH
• Cross-platform: supports :windows-7:, :appleinc:, and of course our most beloved :linux:. (and other OS with the OpenSSH Client installed)
• Open Source (duh!): Hackable, <https://github.com/poker-ssh/PoS-Docker
|self-hostable>, and contributions welcome!
The code is open, the server is live (for now), and it’s all just a keystroke away (quite literally).
🚢 #C0M8PUPU6|ed!
GitHub Org: github.com/poker-ssh
Website & Guide (WIP): poker.qincai.xyz⭐
Posts tagged with :star:
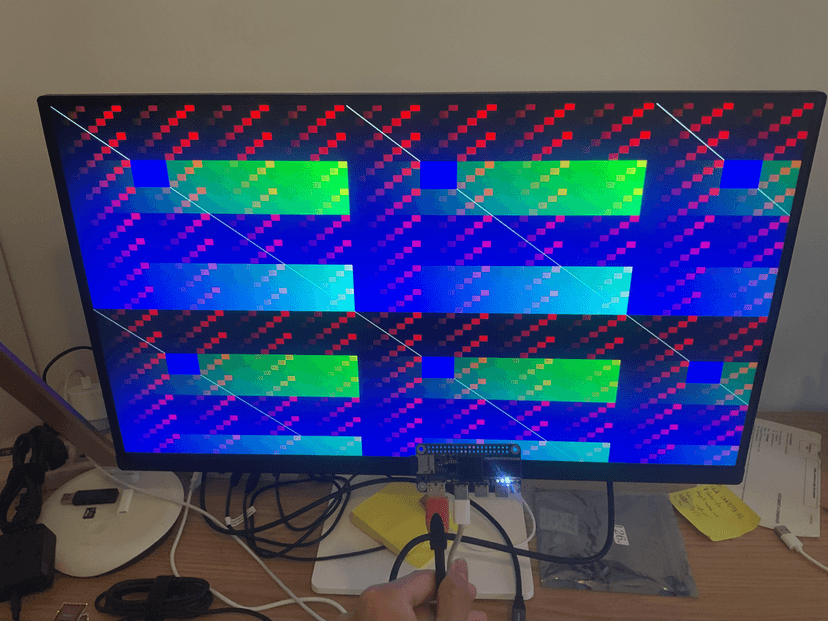
rust! To be as fast and robust as possible. So far I've done packets, you can join the world (chunks aren't done) and a lot of stuff is processed ont he server. By completing the ECS, I/We can work on so much more stuff!
Would appreciate a star! Thanks! <3
github.com/Sweattypalms/ferrumc/tree/feature/async_ecs"EVERY SCHOOL NEEDS A HACK CLUB KID". it forced me to realize that my end goal was to create a space for students like me with hacker culture that just didn't exist. okay, maybe i wouldn't wear a hack club sticker cape - but i could definitely be the "hack club kid" at my school.
i found a second home in hack club and through the process, was empowered to start a similar ecosystem at my own school. fast forward to today, not only does the miraculous club that i once dreamt of running exist, but we have people like @TishaKaur @ChristianDutton-U04E0LL16MA @AanyaKungwani from that club who have gone on to become a deeper part of hack club through hackathons, #days-of-service (#blossom), #forsyth-hacks :forsyth-hacks-2-bolt:, & #the-summit :leaders-summit:. we have had huge meetings with successful workshops that have propelled people to join hack club, but mainly a lot of smaller ones that just seem like hanging out with a group of friends and creating projects :taco-dance:. this year, i had the greatest pleasure of onboarding @PaulKim, @michelle, and @RyanDu-U04QM0MH6TV and we've created an even larger cohort of metro-atlanta hack clubs who are working to create #hack-the-aquarium :ocean-magic_wand:.
when i joined hack club, it was something extraordinary and out worldly and allowed me to find "my people". when i became a hack club leader, i was given the platform and tools to help others like me find each other and a school-wide and now city-wide tight-knit community in atlanta. i am just so grateful i took this jump after hearing all the experiences of past leaders.
leaders letters is written in next.js :nextjs: and tailwind :tailwind: and will be updated with monthly leader blog articles or stories that need to be shared. the goal of the site is to serve as a stagnant place for the greatest memoirs that will help boost and inspire future leaders, and in the process allow current leaders to have their voices heard.
:heart-eng: my final ask is if you're a leader who wants to share your story, don't hesitate! send me a DM or make a PR with the instructions in the repository! and more importantly, if you're not a leader, apply to be one and remember that it's never too late to start. trust me, it literally changed my life and every day helps me change others' lives as well.
:githubparrot: github.com/sahitid/leaders-letters
🔗 hackclub.com/letters
huge thank you to @fayd & @ShubhamPatil for moral support and helping me with the website coding. also thank you @matthew for the inspiration (from realizing that technicolor & future letters needed a home). and lastly, thank youuu :blobheart: @SarahDowden for the moral support and conversations that kept me sane through the work. 00110000001101000010110100110001
your welcome #C06672302BH
github.com/kcoderhtml/swapper10 yap "lemme cook" 20 find_out A = 1 run_wit_it 12000000 30 R = 1 + 0 40 G = 0 + 0 50 rizz_up N A 60 vibe_check N = R finna cook 150 70 vibe_check N < A finna cook 150 80 E = N % 2 90 vibe_check E = G finna N = N / 2 100 vibe_check E = R finna cook 120 110 cook 60 120 N = N * 3 130 N = N + 1 140 cook 60 150 swipe_left 160 yap "nvm i was not cooking bro" 170 kmscurrently the language is jit compiled