Posts tagged with :google:
diabolical to see)
• let's not address the recent toxicity against Nest admins in #C0188CY57PZ| for nowHave you ever struggled to really connect with someone? In my family, we often have the problem of not knowing what kinds of questions to ask each other. We want to actually learn more about one another, but are too often faced with distraction or a lack of ideas. We want something that will be fun and actually tell us more. That's why we created our website, Break the Ice. The purpose of this website is to provide a fun and engaging way to get to know other people, through asking the right questions. Our website generates questions in three levels. Basic questions, which help you learn about what's on the surface of a person, Mid-level questions, which offer ways to dive deeper and begin to understand them, and Deep questions, which provide thought provoking prompts to help grasp their core beliefs and identity. Anyone can search up a list of "Get to know you questions" but wouldn't you rather have a website dedicated to their curation, with a fun command-on-click user experience? I sure would. We hope this website inspires more connection between people, without the barrier of brain fog.If you take one thing away from this, go to a hackathon! They can be so much fun and they allow you to connect with people with similar interests who you might not otherwise meet. Anyway, thanks for reading! There was also a speaker panel, so I might post the advice I learned from that. Keep an eye out!
docker-compose for your Coolify instance so I could do coolify-compose up --pull always --remove-orphans --force-recreate real quick
• Updated my NixOS configuration to properly install gpgme-* utils per this forum thread (TL;DR: nix profile install nixpkgs#<http://gpgme.dev|gpgme.dev> && command -v gpgme-json for those setting up GnuPG integration for Mailvelope extension)libbluetooth_jni.so (the bluetooth stack). Then, I used my smol brain to make a few changes to the source code (and by a few changes, i mean commented a few lines)... And, it worked!
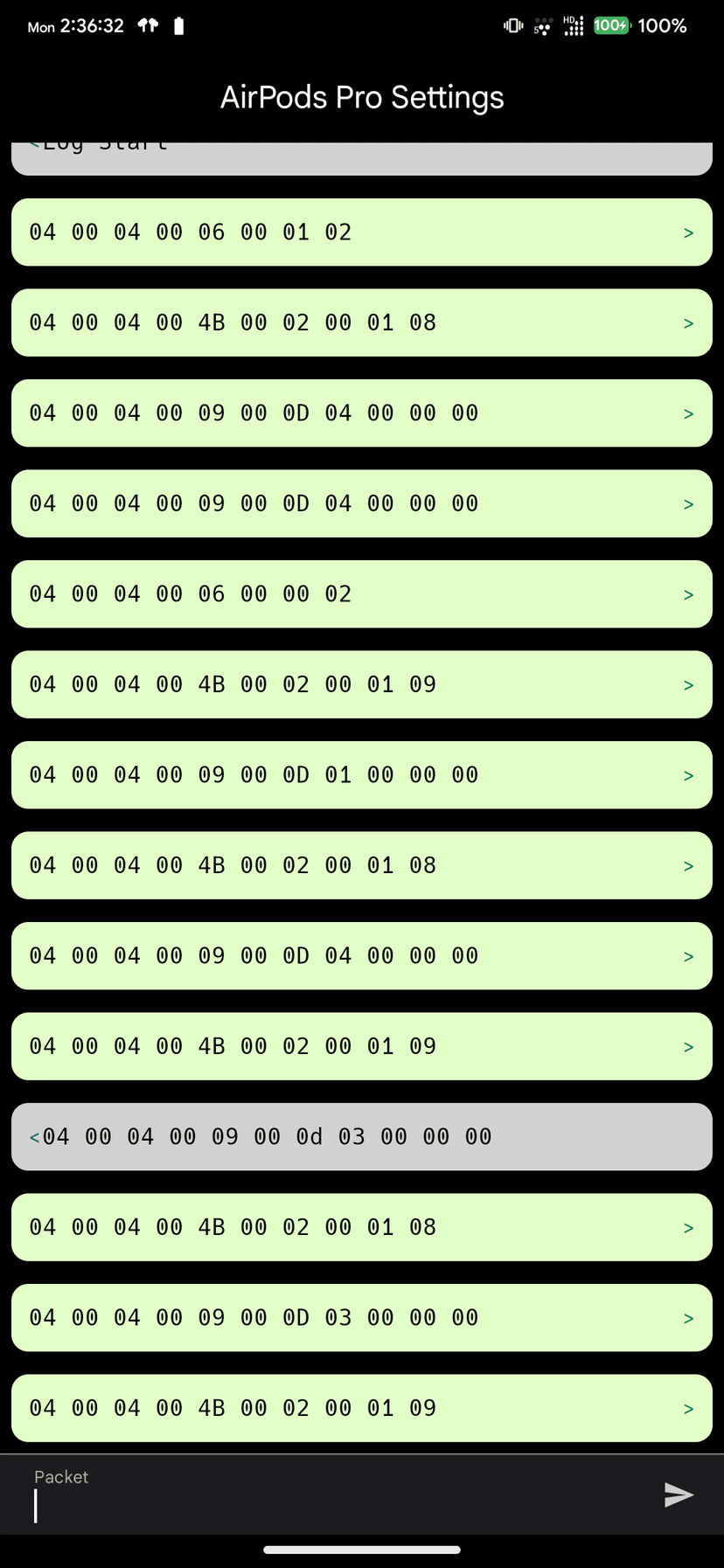
Rant about Apple - Guess what- They hide their handshake packet from the PacketLogger app which allows me to view all the packets sent/received from my mac to any bluetooth device. Fortunately this was available online thanks to some other people who worked way before me. Apple even hid another packet necessary to activate Conversational Awareness and Adaptive Audio! Somehow, I got really, really, really lucky, and the packet just showed up in the PacketLogger app, shortly after which, it crashed. :confused-dino:
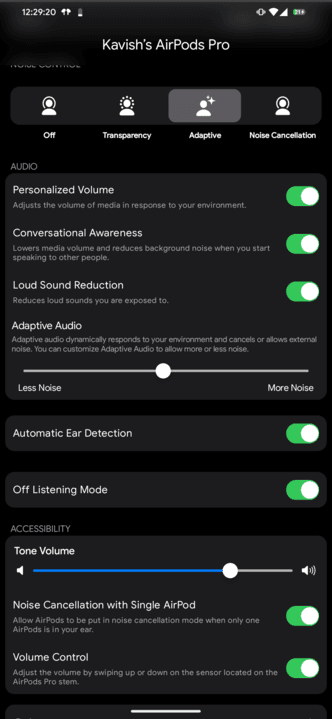
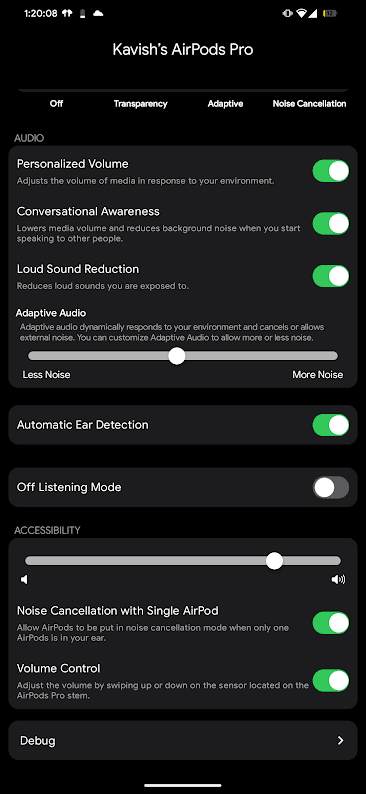
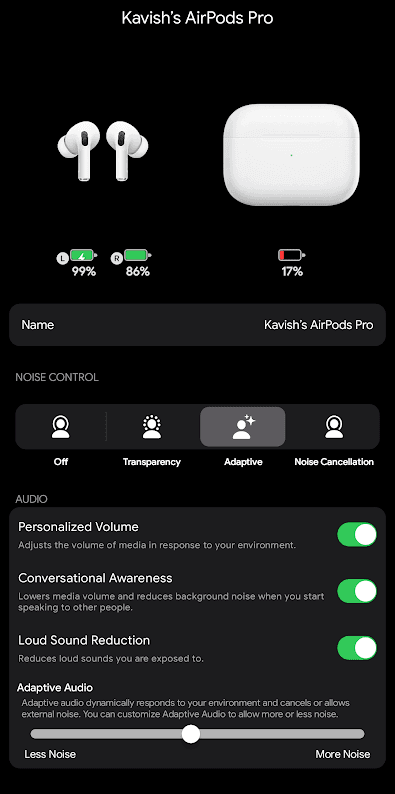
What works on the app –
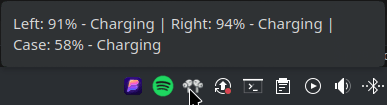
• Accurate battery levels
• In-Ear detection – Music is automatically paused when they're taken out of ear! Plus, AirPods are removed as an available audio output device when none of the AirPods are in ear.
• Conversational Awareness – Lowers volume when you start speaking!
• Set Noise Control Mode – I can change the Noise Control Mode on my AirPods Pro 2!
• Renaming AirPods
• And a bunch of other settings extracted from the iOS/iPadOS settings page.
◦ Namely, Toggle Conversational Awareness, Toggle Loud Sound Reduction, Set Adaptive Audio Noise level, Toggle Automatic ear detection, Off listening Mode, Tone Volume, Noise Cancellation with Single AirPod, Toggle Volume Control by swiping.
• And, of course, a debug screen, which lists all packets received, and even allows you to send packets!
GitHub: github.com/kavishdevar/aln
upvote the issue on android issue tracker so that the bug gets fixed: issuetracker.google.com/issues/371713238 :>