🖋️
Posts tagged with :lower_left_fountain_pen:
Now after they got nothing to do they will wander around just for funnies :DD (as i am making this game to have unique levels each time i will make this be semi random [big random number pool, like doom does it ;DD]) Next up -> make em speak/ exchange info and remember where was something or someone so they can pass down this info :))
Have you ever struggled to really connect with someone? In my family, we often have the problem of not knowing what kinds of questions to ask each other. We want to actually learn more about one another, but are too often faced with distraction or a lack of ideas. We want something that will be fun and actually tell us more. That's why we created our website, Break the Ice. The purpose of this website is to provide a fun and engaging way to get to know other people, through asking the right questions. Our website generates questions in three levels. Basic questions, which help you learn about what's on the surface of a person, Mid-level questions, which offer ways to dive deeper and begin to understand them, and Deep questions, which provide thought provoking prompts to help grasp their core beliefs and identity. Anyone can search up a list of "Get to know you questions" but wouldn't you rather have a website dedicated to their curation, with a fun command-on-click user experience? I sure would. We hope this website inspires more connection between people, without the barrier of brain fog.If you take one thing away from this, go to a hackathon! They can be so much fun and they allow you to connect with people with similar interests who you might not otherwise meet. Anyway, thanks for reading! There was also a speaker panel, so I might post the advice I learned from that. Keep an eye out!
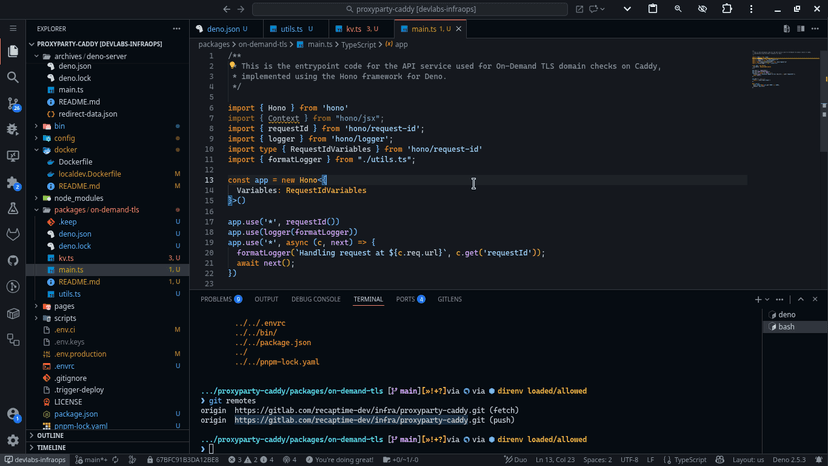
WaitEvent, which blocks the application until events occur, reducing CPU usage. In the end I went for a hybrid solution which updates a minimum 4 times per second, or whenever events occur. Hopefully this will suffice until I can work out the kinks in the API (and maybe even merge it upstream 👀)
• Did some thinking on my YSWS
• Bunch of housework lol