Posts tagged with :vsc:
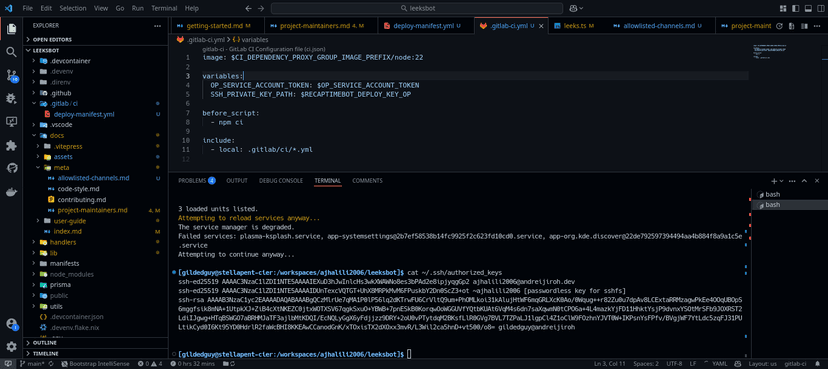
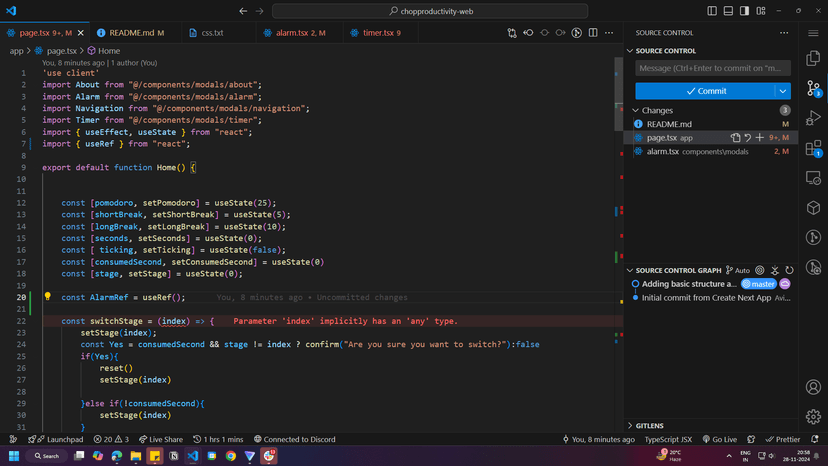
code serve-web running locally on my laptop instead of using Remote Tunnels) and GitLab CI configurations since Recap Time Squad (the org where the project is currently hosted) officially joined GitLab for Open-source program weeks ago (hence getting GitLab Ultimate for free on SaaS)npm create sprig) and a VSCode extension
github.com/youknowedo/sprigkit