Posts tagged with :slack:
create a event link shortcut or by running /createeventtimelink cmd, and drop what you think should be implemented differently or added.
Also, I've some TODOs like:
• Drop the link in thread if the shortcut used there..
• Nd, if you use the global shortcut, you'll get the link shown in the next modal popup instead of sending them in DMs.
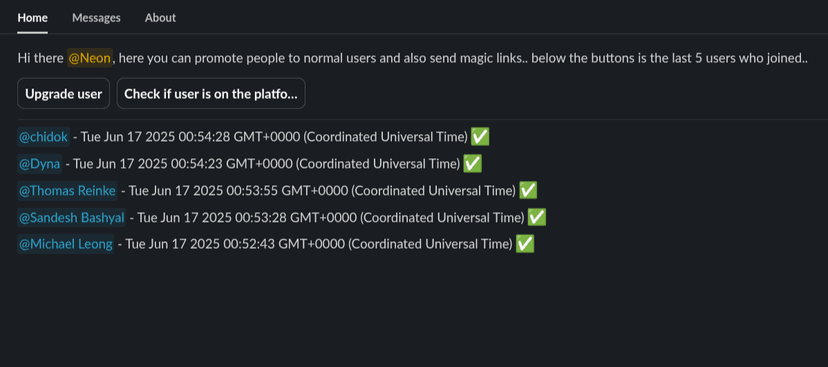
• and also logging them somewhere to show them in the home tab
and it is named timesaber; @ttt