next build
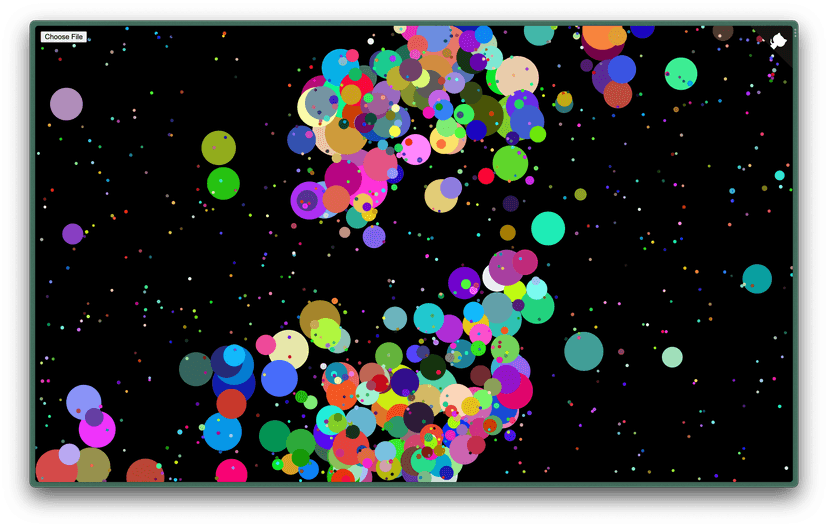
• After that, I wrote the confetti code and implement it on a React :react: component but I also don't know any react so it didn't work :eggsdee:
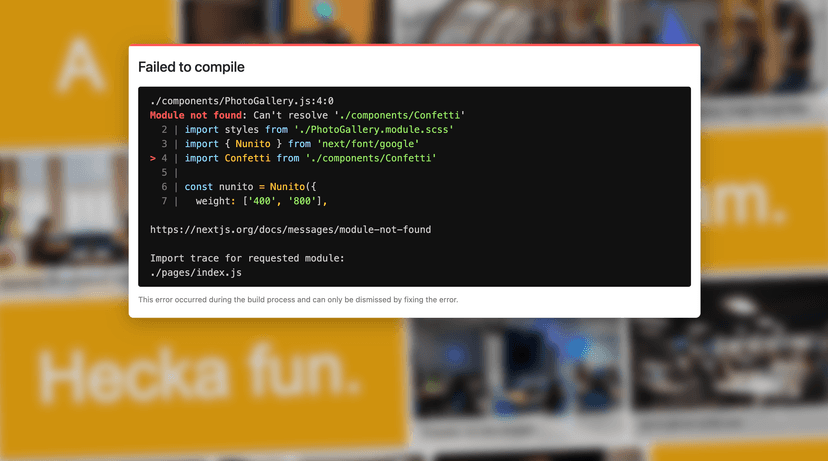
• So I added the confetti code into the already existing PhotoGallery component! :yay: Everything looked good, but then I got this error: ReferenceError: document is not defined :errors:
• To fix that, I run my code client side after watching a small tutorial and it ended up like this:
```import Masonry from 'react-masonry-css'
import styles from './PhotoGallery.module.scss'
import { Nunito } from 'next/font/google'
import { useEffect } from 'react'
const nunito = Nunito({
weight: ['400', '800'],
subsets: ['latin']
})
export function Button({ children, fontSize = '7rem', ...props }) {
const handleClick = () => {
import('js-confetti').then(({ default: Confetti }) => {
const confetti = new Confetti()
confetti.addConfetti({
emojis: ['🎮', '👾', '🕹️', '💻', '📸', '🎧', '🎨', '🪽']
})
})
}
return (
<button className={styles.button} onClick={handleClick} {...props}>
<span className={styles.shadow} />
<span className={styles.edge} />
<span
style={{ fontSize }}
className={`${styles.front} ${nunito.className}`}>
{children}
</span>
</button>
)
}
function Image({ src, text }) {
return (
<div className={styles.photo}>
<img src={src} width="auto" />
<p>{text}</p>
</div>
)
}
export default function PhotoGallery() {
useEffect(() => {}, [])
return (
<div className={styles.photoGallery}>
<div className={styles.photos}>```
This was very fun to work with, and definitely I need to properly learn Next.js on the future. :salute:p5.js :js: website that includes a starry night sky and random shooting stars and some lo-fi beats! 🎵
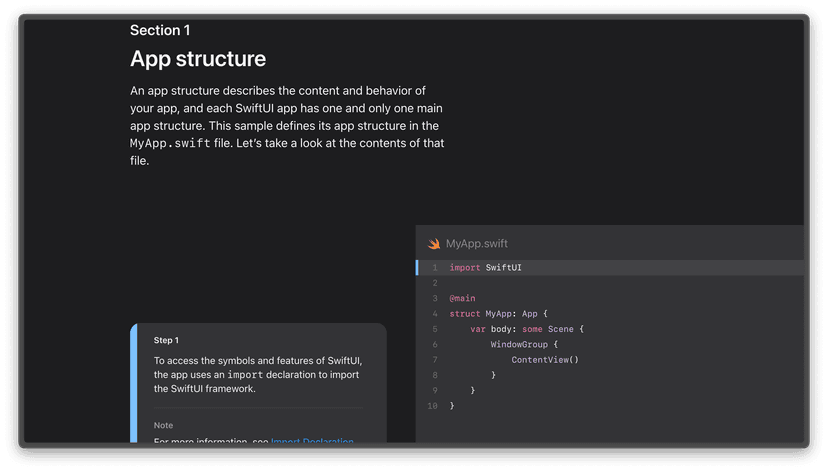
Please give it a ⭐ on :github: if you like it! This was very fun to work on, and helped me to learn more about p5js.hackclub/global repo to use the main Assemble picture! Also I did the last commit to my Splatter Paint project and published my first github release, with this finished, I definitely need to start something new. :roo-yay:axios and my package.json file, I'm checking the logs and will try to fix it! Also I'm going to be taking BWSI!.gitignore file for this project!axios and the /api endpoint, but I'll try to get everything fixed tomorrow.Astro.props works..toml files!svg file on my profile so this could work.Header.astro and Footer.astro components! But there's a weird bug 🐛 :sadge: so I'll watch a tutorial to learn what's going on. Also I started #some-assembly-required Spanish translation! :github: :pullrequest: :mexicoparrot:layouts, components and Scoped Styles! :astro: (Also I learned how to implement a 404 :errors: page). Thanks to this I'm ready to make a local version of my website in vscode! :vsc: Also today I made new Dalle pictures that I shared on my previous post. :tw_tada:src/* for my code files and public/* for non code things, besides this I'll use a package.json manifest and an Astro config file astro.config.mjs.
Here's a screenshot of my vscode with my Astro files learning the project structure and some cool Dalle pictures I made as well! :quad_parrot:brew and mas! :homebrew-mac: :ruby: Here’s a screenshot 📸 of how it’s looking right now..config files are easier to use.
Also tomorrow I'm having Medicine classes again, so it's going to be week #2! :parrotdad:PDFs files! 📖 🔖.mdx file which I also learned how to work with to bring back that missing info! Today I also saw some new coding things that I could use and I took this photo because it's raining. 🌧️catppuccin that was recommend to me in here! So let's see how it look like. 🎨.replit :replit: and replit.nix! :nix: Also I added some things to my website and went to see a school as an option for college! 🏫 Also tomorrow I will start learning how to drive 🚗 and here’s an image I took today of the landscape! ⛰️ 🌴 ☀️dino.icu 🌐 domain so I'll make a PR :pullrequest: to change my :hack-club: scrapbook domain to link 🔗 it to my website! Here's two of my previous images! :tw_camera:nixpkgs 🗃️ home-manager 🏡 nix-darwin 🐠 and other things! I have a better idea too on how this kind of dotfiles works.:parrot-nix: As well I'm finally working on my website again! I never finished last design so this is going to count towards my first version! 🌐 Also yesterday I managed to de-cypher 🔓 and enter Hack Club :hack-club: 2022 summer event :tw_bridge_at_night: website! It was so much fun and a very interesting project! I learn a lot of things from this like OpenSSL! :cat-on-the-laptop: :tw_unlock:Lastly, somehow I saw Vercel's 404 :sadmac: page for the first time while checking my projects dashboard. :vercel: :sphere:guide-to-web-dev repository :merge: I plan to make more commits soon and explain everyone here what is it for! 👀neofetch command and Vim :vim: on it and my Splatter Paint 🎨 project files! Today I also worked again on details for two new Hack Club :hack-club: PR! :pr: The first one is to add Scrapbook to the GitHub :github: README and the second is my Workshop translation guide! :mexicoparrot: All of this are from ideas talked with @jessicard yesterday, thanks a lot for guiding me and reviewing my work! :yay: Lastly for today, I kept studying for my Biology Exam! 🦠 🔬Flexbox :harder-flex: :css: with a few tutorials and examples! Also did a Hack Club's :hack-club: Summer 2022 sketch based on the theories 🏕️ 🧭 🎈 we have made here on the Slack :slack: about the event and with a small description with the help of some cool additional details! :cooll-dino:Hex! :parrotdad: 💻flexbox :harder-flex: :css: , and I learned many different tools and how to use them like CyberChef 💻 🤌 that I've been using recently, it's a really useful tool for any sort of data format conversion! Also I learned about curl curl.se and I've been trying to figure out with @maggie, @mutammim and @fayd what is Hack Club :hack-club: planning to do this summer! We have a few theories :blobninja: , and the most likely is that the event is going to be at SF! :tw_bridge_at_night: We also have other theories that include animals 🦦 , a blimp or some kind of hackathon! :quad_parrot:index.js :javascript: file that adds a link to the streaks page at the main Scrapbook page. :scrappy:
And speaking of streaks, with this post I take @sampoder second 🥈 streak place at scrapbook post with 243 consecutive days!!! 🔥 :parrotdad:cool-retro-term because it has some awesome retro effects! :awesome:
2. 🥈 Second, open Vim :vim: on it!
3. 🥉 Third, start tying the info you want to be display! 💻
That's all, it's very simple and the results are great :D :parrotdad:emojiKeyword.js file, I added more emoji keywords, useful to make new automatic posts reactions on Scrapbook! :parrotdad: I'll try to add more on this next days, beside working on other projects! 🌩️ Also today was the start of my last week :tw_spiral_calendar_pad: at High School! :backpack: After this, I will only have my final exams and classes will be over, this is a bit sad :sadge: but thanks to all of the amazing :cooll-dino: memories I have at my school, I look forward for the future, and I know I made good friends, had great teachers and had a great time. :yay:.github readme for the Org! You can check it at: github.com/hack-as-a-service :github:
This are a special kind of README.md files that appears at the main page of the organization, and it can be customized to have as well a different version for the org members, similar to the one available at Hack Club's GitHub. :quad_parrot:
It has a general description about what is HaaS, different links 🔗 for other of the project repos, a License 🍱 Section, a How-to-Contribute 🔧 guide in progress and a part about what's Hack Club! :hack-club: Also here's a yesterday's screenshot 📸 on the exact time the hour changed to be May 14 and my birthday!
🍰 :parrotdad::before and :after , some cool borders and a great animation! From this I learned how to get better at design and with CSS.
To all of this I'm attaching some pictures :camera_with_flash: of the projects and the links! 🔗 🌐
github.com/J-cordz/Splatter-Paint :github:
splatterpaint.vercel.app 🔗
gist.github.com/J-cordz/e9d92b3b5cba0e35ed6ec830d1a2b0b2 :github:
That's all for today, feel free to ⭐ any of the projects or follow me if you like and see y'all later with the next Ship!! Wahoo!1.1.1.1 and others DNS Providers I tried, so I will be setting up a project of my own to try to solve this and as well use @BenjaminSmith server with Outline VPN! 🌐 :wireguard:1.1.1.1 ! It worked amazing. :quad_parrot: This is a DNS Service by Cloudflare :cloudflare: that helps to avoid this kind of issues. As well I learned more about VPN protocols, cloud ☁️ :cloud-thoughts-head-full: based VM's and web sockets! 🕸️ Lastly, here's a picture of how my Scrapbook :hack-club: with the new CSS :css: looks now on a computer! :macbook-air-space-gray-screen::before and :after! Also thanks to the #C01504DCLVD| Prisma/Postgres:prisma: :postgres: database I learned that I have a 210 days streak! And speaking again on this, here's my Scrapbook website and the GitHub :github: Gist! Feel free to star ⭐ it if you like it!background: linear-gradient(0.25turn, #ec2f3a, #6126c7); 💻#1 🥇 :blobattention: on Gamelab's console project! :gamelab: 🕹️ . Lastly for now, I am changing the song of my Scrapbook to another of Imagine Dragons as well. 🎵 🎧flexbox :css: and a small description! 💻P5.js and three.js for making art with code! The first one is more oriented for 2D and the second for 3D so I'll have to choose what to learn first! :quad_parrot:27 and going up, which I thanks a lot even when my work is getting done slowly 🦥 ! Anyways, my Docs Issue stil hasn't been checked so I will continue waiting for that :merge: and today I also started putting in practice some Markdown things I know like collapsed sections!HTML and CSS files to my personal website Repo on GitHub! :github: I also made a few changes to my README Profile, because I wrote new text that I'll add soon and moved my trophies ⭐ theme from Monokai to Gruvbox. Also I learned about what Prettier indentation is thanks to @caleb! Next, today was my last school day before my break so this next two weeks are free and I'll have time to relax, study more, code and make new things! I will also try to work with my workshops and I'll make a pull request to GitHub Docs because I found a typo on their page! 👀 :pullrequest:exfat :tw_floppy_disk: at school to help on my Biology class, where I download some amazing 🌱 🦠 presentations for this semester that will also be useful at college, also I tried to make something on Blender :blender: but that didn't work so well, and lastly I learned more about HTML Canvas!!! :quad_parrot:flexbox and continued writing the content! I also had an awesome talk with @JackyZhao about Digital gardens and other kind of tools! 🪴 Lastly, tomorrow I have an Organic Chemistry exam about functional groups! 🧪 Here's an image of some gigant Selenite crystals on Naica's Cave on México. :mexicoparrot: Would be cool to work on a Geology Project! 🪨vh relative unit and more awesome things! We used CodePen, which it's a very awesome and useful app! :codepen:club-scraps to share a #scrapbook link without posting on the Slack :slack: ! This is a super cool feature for clubs :hack-club: who have community members that aren’t active here, but want to share their work with everyone! I also did a better design on the :toitle: Procedural Art Workshop! And designed this awesome 🐙 :tw_octopus: Octopus -Turtle 🐢 :tw_turtle: emoji based on Google’s :google: stickers! Here it is: :octo-turtle: :octo-turtle: :octo-turtle:GenBank and other tools, but this is going to be after finishing my Web Dev route first, which will take a long time, so this is going to be archived for a lot of time 🗃️ , the purpose of this is going to be to make some data representation, graphics and more!before" Pseudo-Element in CSS :css: that I learned yesterday for my Scrapbook :hack-club: , here’s the code:
.nav-link-home::before {
content: "Javier's ";
}
It's a bit small but effective! It adds my name before Scrapbook. Here's a picture showing how it looks like! 📷 Also I've been thinking about this very cool phrase 🦕 that used to appear on my Scrapbook Profile but now it's gone because I post daily since last year, but it's nice to remember and see how I've progress with time! Lastly, here's also a Parrot Fish picture! 🐠dino.icu! :orpheus: 🦕 Also today I saw some cool fonts while using Google Fonts! :google: 🖋️javierzaleta/ as my own TLD! This is going to be an awesome step forward into web3 projects for me, next thing is to start using it for my own projects, like setting it up for my website, adding a Namebase DLink subdomain and many more great things to work on with it!